本帖最后由 风精灵 于 2024-2-2 09:44 编辑
boa是一个非常轻量级的web服务器,专门设计用于嵌入式系统或低端设备上,因此可以在资源受限的环境下运行。如果你需要在嵌入式设备或其他资源受限的环境中提供web服务,那么使用boa可能是一个不错的选择。此外,boa还具有容易定制和扩展的特点,使得它可以被用于各种不同的应用场景。 下面来介绍基于ELF 1开发板移植boa的方法。
1、boa官网下载源码
下载好的boa源码为:boa-0.94.13.tar.gz
2、将源码拷贝到虚拟机并解压 elf@ubuntu:~/work/a/boa$ tar xvf boa-0.94.13.tar.gz
3、进行交叉编译 elf@ubuntu:~/work/a/boa$ cd boa-0.94.13/src/ elf@ubuntu:~/work/a/boa/boa-0.94.13/src$ . /opt/fsl-imx-x11/4.1.15-2.0.0/environment-setup-cortexa7hf-neon-poky-linux-gnueabi elf@ubuntu:~/work/a/boa/boa-0.94.13/src$ ./configure --host=arm elf@ubuntu:~/work/a/boa/boa-0.94.13/src$ make
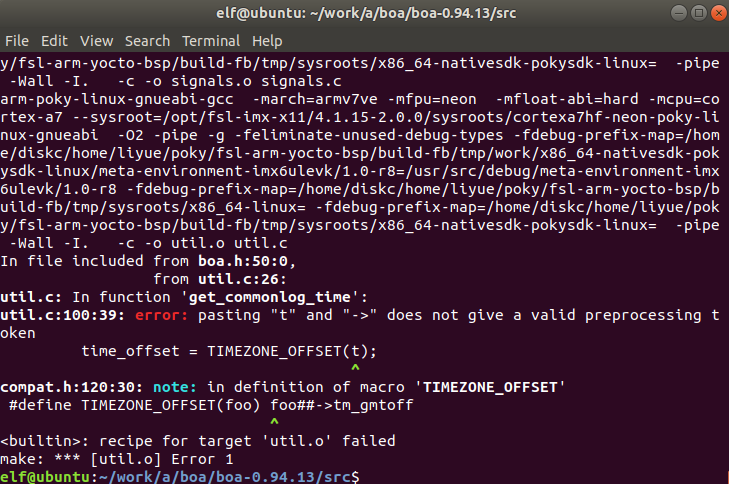
报错

修改src/compat.h文件中的如下位置: elf@ubuntu:~/work/a/boa/boa-0.94.13/src$ vi compat.h
将 #define TIMEZONE_OFFSET(foo) foo##->tm_gmtoff 修改为 #define TIMEZONE_OFFSET(foo) (foo)->tm_gmtoff
修改完成,保存退出,继续make,之后就不会报错了。 至此交叉编译boa已经完成,接下来在开发板上进行测试。
1、开发板中建立boa和cgi-bin目录, root@ELF1:~# cd /etc/ root@ELF1:/etc# mkdir boa root@ELF1:/etc# mkdir -p /www/cgi-bin/ root@ELF1:/etc# mkdir group
2、将可执行应用和一些配置文件通过scp命令拷贝到开发板中。
3、修改boa.conf文件 root@ELF1:~# vi /etc/boa/boa.conf 需要做如下修改: ①将Group nogroup改为Group 0 。 ② 指定 log 文件的路径,把log保存到/etc/boa目录下 将ErrorLog /var/log/boa/error_log 改为ErrorLog /etc/boa/error_log
将AccessLog /var/log/boa/access_log 改为AccessLog /etc/boa/access_log ④ 将DocumentRoot /var/www修改为DocumentRoot /www ⑤ 将ScriptAlias /cgi-bin/ /usr/lib/cgi-bin/改为ScriptAlias /cgi-bin/ /www/cgi-bin/
4、在/www/下创建index.html root@ELF1:/etc# vi /www/index.html
并编写加入以下内容: <!DOCTYPE html> <html xmlns="http://www/w3.org/1999/xhtml"> <head> <meta http-equiv="Content-type" content="text/html;charset-gb2312"> <title>Isaigu_gateway</title> <style type="text/css"> <!-- .STYLE1{font-size:45px} body{ background-color: #ADD8E6; } --> </style> </head> <body> <table width="613" height="424" border="0" align="center"> <tr> <td colspan="2" align="center" valign="middle"><h2 class="STYLE1">Hello ElfBoard </h2></td> </tr> </tr> <td> </td> <td> </td> <tr> </table> </body> </html>
5、在开发板执行应用 root@ELF1:~# /etc/boa/boa
6、在浏览器输入开发板IP,效果如下
|